[HTML] 1. 웹 개발 시작하기
1. 웹 개발 시작하기
1-1. 웹 개발 알아보기
웹 개발이란?
-
정적 사이트: 방문자에게 정보를 보여주기만 하는 사이트 ex) 포트폴리오, 홍보 사이트 등
-
동적 사이트: 사용자와 상호 작용하는 사이트 ex) 친구추가, 좋아요, 공유하기 등
서버와 클라이언트
- 서버
- 웹 사이트와 인터넷으로 연결된 컴퓨터.
- 서버에는 웹 사이트에 접속하면 보이는 텍스트, 이미지, 동영상 등의 웹 요소와 사용자 정보, 상품 정보 등의 여러 정보가 저장
- 정보를 검색하거나 처리하는 등의 일을 함
- 클라이언트
- 사용자가 웹 사이트에 접근하려고 사용하는 PC, 스마트폰 등의 기기
- 사용자의 요청을 받아 처리한 결과를 보여줌

프런트엔드 개발과 백엔드 개발
- 프런트 엔드
- 사용자 앞(웹 브라우저)에 보이는 영역.
- 웹 사이트의 디자인이나 사용자의 동작에 반응하는 기능을 수행
- HTML, CSS, Javascript 사용
- 백 엔드
- 뒤에서 보이지 않는 영역
- 데이터베이스를 설계하거나 데이터를 처리하는 기능을 수행
- 자바, PHP, 파이썬 등
1-1. 웹 개발, 어디서부터 시작할까
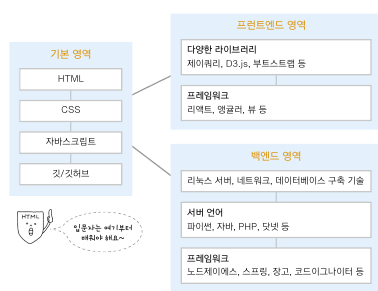
웹 개발을 위해 공부해야 할 기술

간단하게 3가지 기본 기술은 HTML, CSS, 자바스크립트를 기술하자면,
- HTML: 웹 문서의 형태를 만든다
- CSS: 웹 문서를 꾸민다
- 자바스크립트: 웹이 반응하도록 한다.
라고 할 수 있습니다.
혹자는 위 세 기술을
beautiful(CSS) dog(HTML) barks(자바스크립트).
라고 표현하기도 한다는군요 ㅎㅎ
요즘 웹 사이트들은 사용자와의 상호작용을 매우 중요하게 생각하기 때문에, 자바스크립트가 웹 개발에 있어 상당히 큰 부분을 차지하게 되었다고 할 수 있습니다. 따라서 제이쿼리 같은 라이브러리나 리액트 같은 프레임워크도 상당히 잘 되어있죠.
하지만, 처음부터 라이브러리나 프레임워크를 사용하는 것보다는 기본적인 자바스크립트의 문법부터 학습한다면 이후의 개발에 있어 훨씬 도움이 될 것입니다.
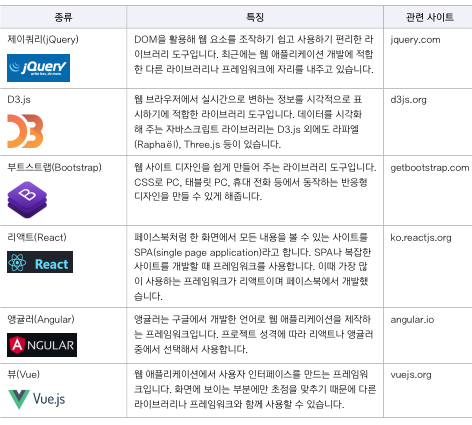
- 자바스크립트의 라이브러리와 프레임워크

추가적으로, 백엔드 개발에서 사용하는 대표적인 언어와 프레임워크들을 살펴보겠습니다.
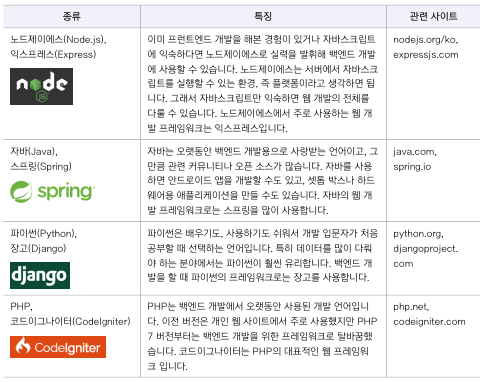
- 백엔드 개발의 언어와 프레임워크

자! 소개는 이쯤하고 (소개도 오래하면 지루해지기 마련이니…) 다음 포스트부터는 웹 개발을 위한 환경 구축에 대해 설명해보도록 하겠습니다.
그럼 안녕!
Leave a comment